How to create variable product in Woocommerce
What is Variable Product?
When your product has multiple options and prices respectively. That moment the variable product idea comes up. Generally, we use a simple or external product in Woocommerce. Suppose, when your T-shirt has different colors and sizes. Also, when it costs different prices. That’s why Woocommece plugin has a variable product idea. Using this option, you can easily create variable product in woocommerce.
Let’s see how to do it easily.
How to create variable product in Woocommerce
First, as usual, go to “Add product” from your WordPress Admin Dashboard.
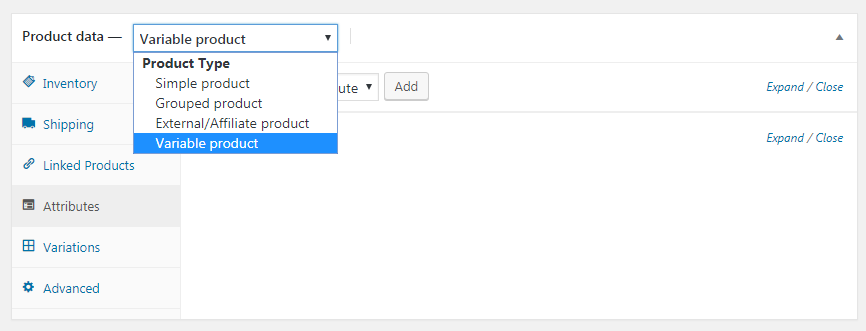
Select “Variable Product” from the top drop-down.
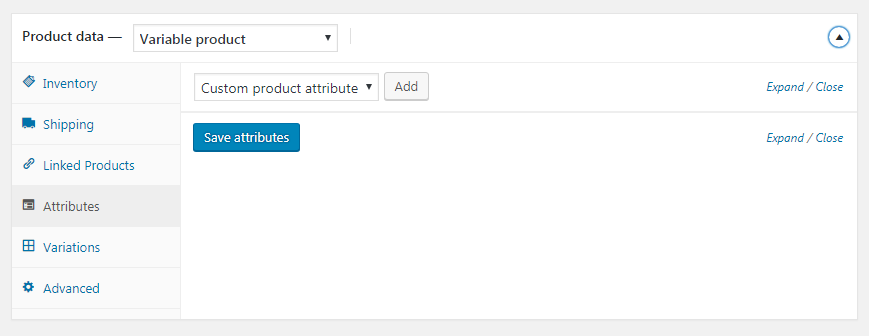
Go to “Attributes” section and click “Add” button to add attributes for the product.
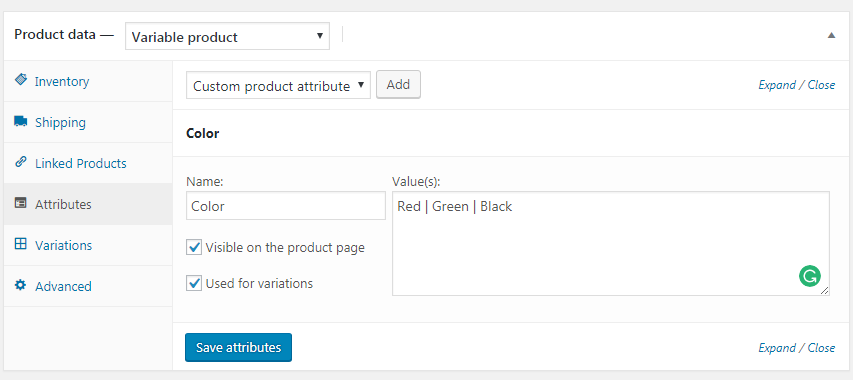
Now, add attribute values like the following screenshot.
You can add other attributes like Size, clothes type etc in the same way.
Now it’s time to add variations in the product.
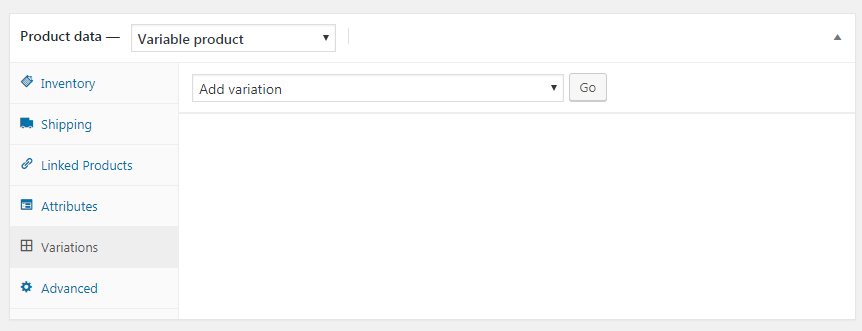
Go to Variations section and click the “Go” button to add variation in Woocommerce.
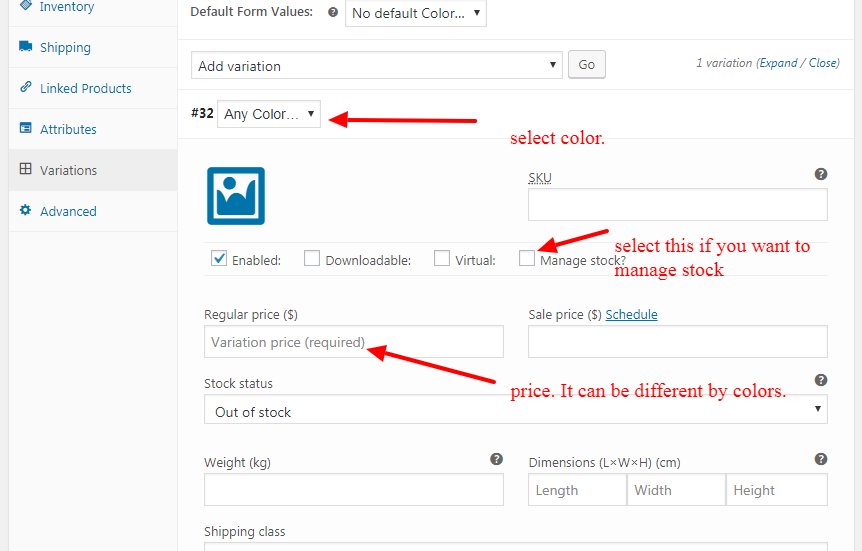
Now, add variation values like price, stock, weight shipping info etc.
Just in case you need to add some extra stock options in WooCommerce. You can learn here about this.
For an example, a T-shirt has 3 different colors. Red, Green, and Black. Suppose, Red costs 19, Green is 20 and Black for 17.
Select color from the variation dropdown. Then place price. Do the same for the others too.
You are done.
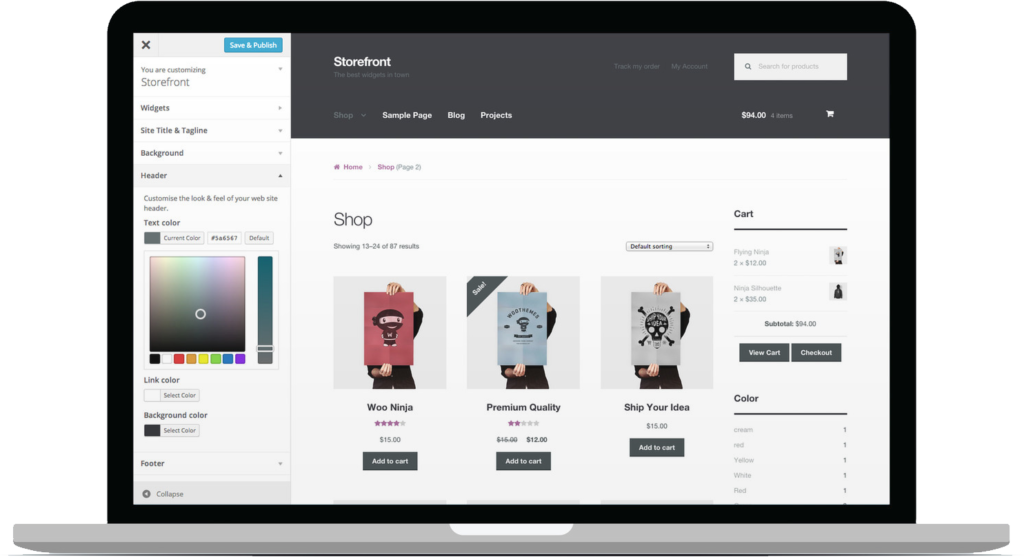
See the Product live. You will see a price range. Once you select a color, you will see a different price set.
This is the Woocommerce variable product concept.